フロントエンド開発
Front end development
D3.js
データ可視化のための
データビジュアライゼーションのツール

D3.jsを利用して、JavaScriptとSVGを活用したWEBデータビジュアライゼーション開発を進めております。
始まりはCanvas&JavaScriptによるFXチャート。当時、非力だったスマートフォン上で、スムーズに動作するインタラクティブなチャートが完成したときに、JavaScriptの可能性を感じました。以降、全社的にフロントエンド技術への探求が始まります。
なぜ、D3.jsなのか、それはカスタマイズのしやすさに起因します。
データと画面上の座標、データと画面上のオブジェクトを紐付ける機能を活用しつつ、実際の描画処理は自作することで、設定値のみでチャートを描画する各種ライブラリでは難しいカスタマイズ要望に対応可能です。また、D3.js開発のための社内ライブラリが揃っているため、将来のカスタマイズの可能性を残しつつ短期開発する選択も出来ます。
ただし、要件に応じて、他ライブラリの活用やCanvasでの開発をご提案させて頂くことがあります。
DEVELOPMENT RECORD 開発実績
株式会社 日本経済新聞社様 Chart Builder
社内向けチャート描画システムを開発。記者様が利用し作成されたチャートが「日本経済新聞」紙面及び電子版内の記事に掲載されます。
- D3.jsを利用し多種多様なチャートを実装。フロントエンドはAngularを利用。
- リアルタイムプレビュー機能を実現。データのエクスポート(png、jpg、svg、pdf、 csv、 xml、html)、およびインポートも可能。
チャートの種類 合計 45個
- 複合グラフ 6個
- 線グラフ 6個
- 階段グラフ 4個
- 棒グラフ 6個
- 積み上げ棒グラフ 2個
- フローチャート 2個
- 画像レイアウト 4個
- その他 9個 (表、円グラフ ワッペン、QRコード、棒足、ローソク、バブルチャート、ランキング、地図)
- 定型グラフ 2個(棒足(円相場)、棒足(日経平均))
- API連携 4個(ローソク足、棒足チャート、ラインチャート、棒グラフ、比較チャート
オプション15種類以上(凡例、中断、指し棒、文字サイズなど)
設定可能項目 5種類(サイズ変更/単位変換、軸ラベル、タイトル、注釈、カラーパターンなど)
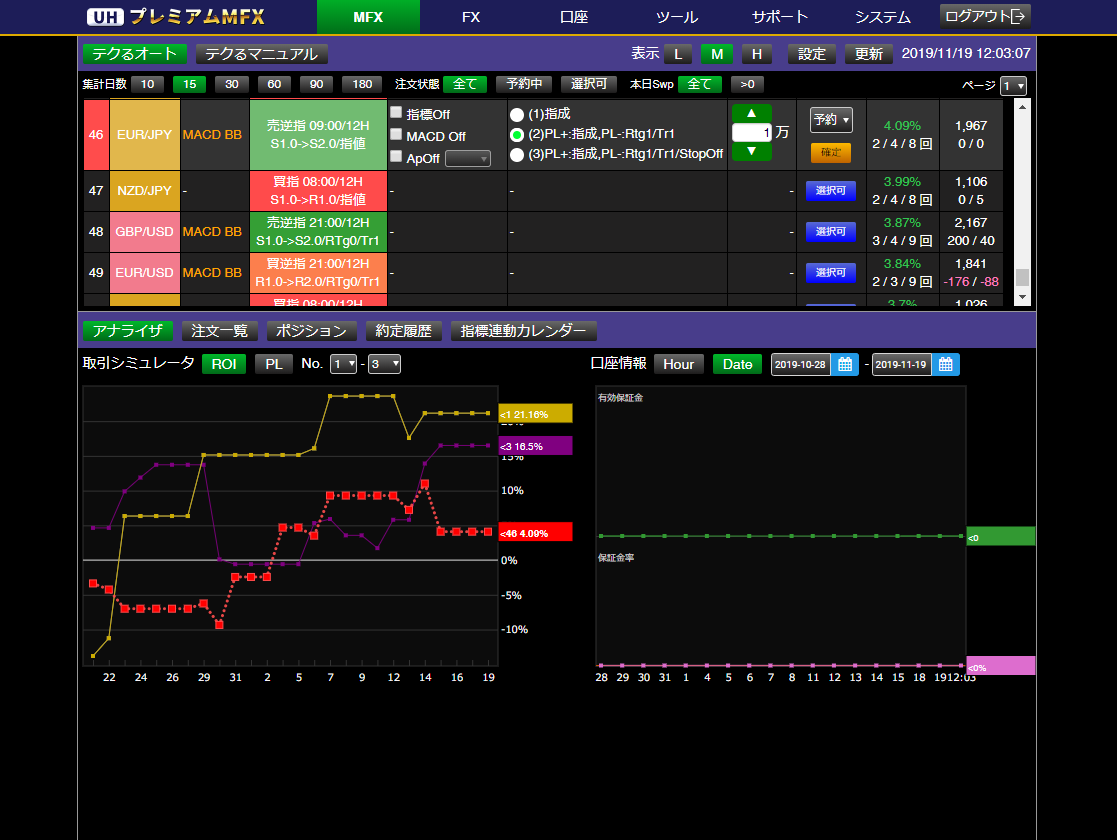
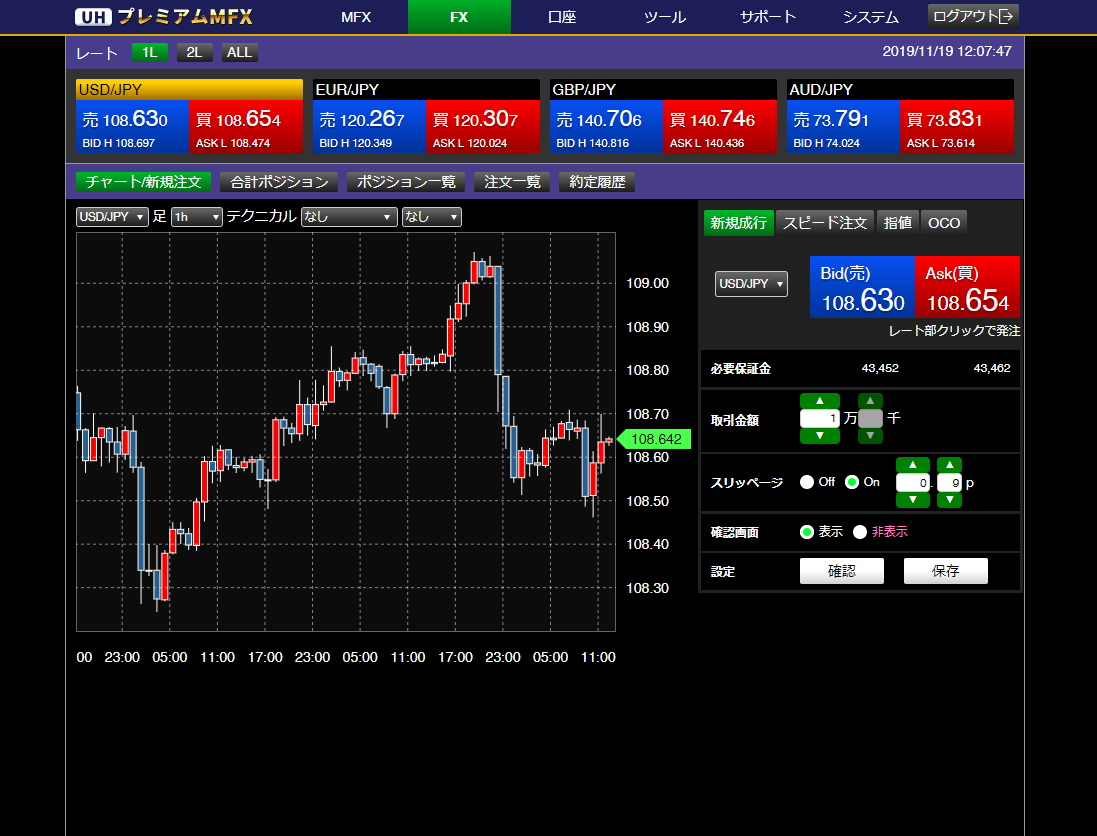
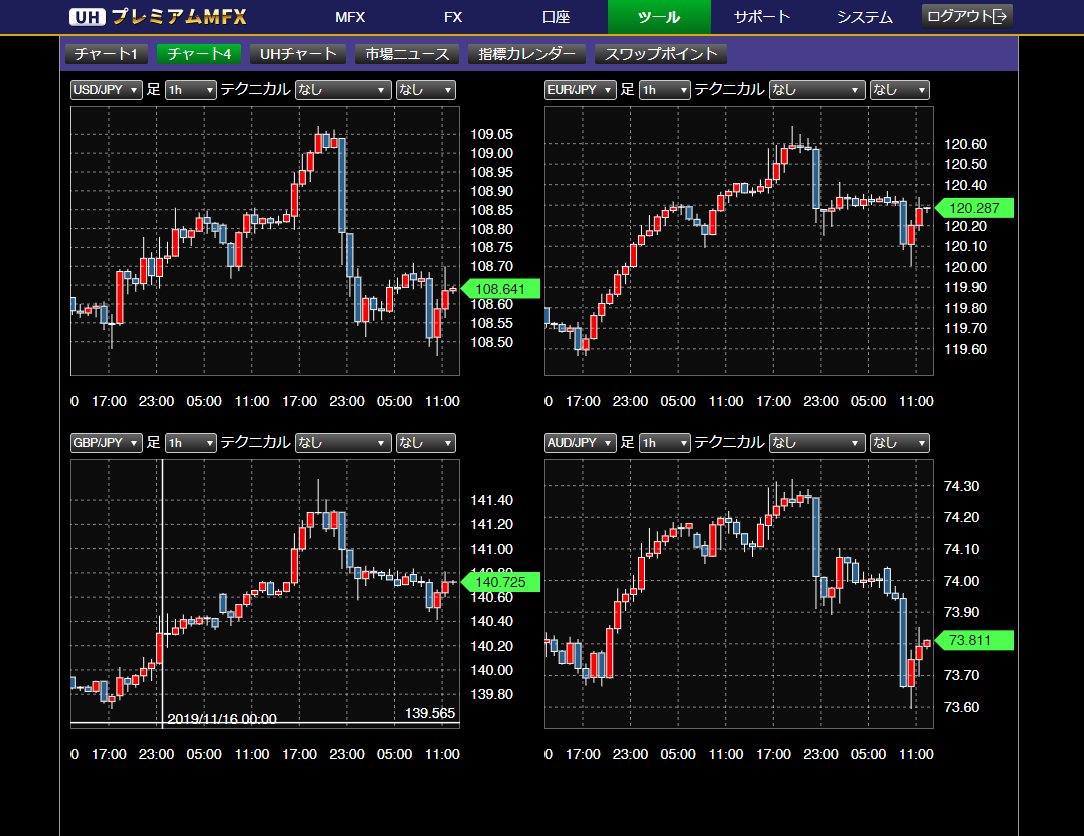
上田ハーロー 株式会社様 UHプレミアムMFX
最新の自動取引機能搭載のハイブリッドトレーディングシステム
- WEBフロント部はAngularを利用。フルスタックのフレームワークのためサードパーティのライブラリ利用を最低限にとどめている
- サーバサイドのnodeとはwebsocketにて通信し、高速なレート表示などを実現
- グラフ描画には自由度の高いD3.jsを利用することで、あらゆるカスタマイズ要求に対応
- 1ソースでPC/スマホ対応。レスポンシブではなく、個別のHTMLを作成することで細かい使い勝手までこだわったUIを実現



株式会社 日本経済新聞社様 チャート・グラフ画像API
- Node
- express
- D3.js
- TypeScript
- Docker
- CircleCI
- AWS (Elastic Beanstalk)
サーバサイドでチャートを描画してSVG・PNG画像を返却するAPI。
渡されたパラメータに応じて、データ取得元・描画ロジックを切り替え、SVG画像を返却します。
『多くのベンダー様がJSを利用しているサイトやアプリ内で、自由に利用出来るチャートが欲しい。』というご要望の中で、サーバサイドでレンダリングする方法をご提案致しました。
 株価
株価
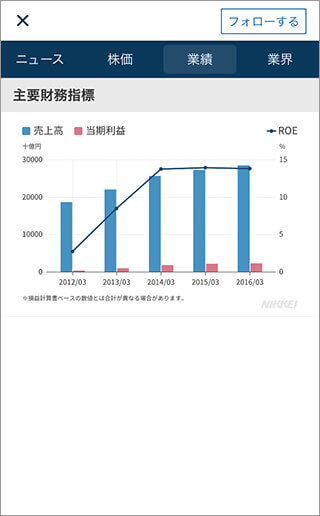
 主要財務指標
主要財務指標
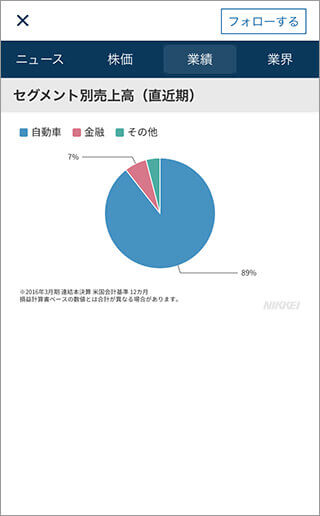
 セグメント別売上高(直近期)
セグメント別売上高(直近期)
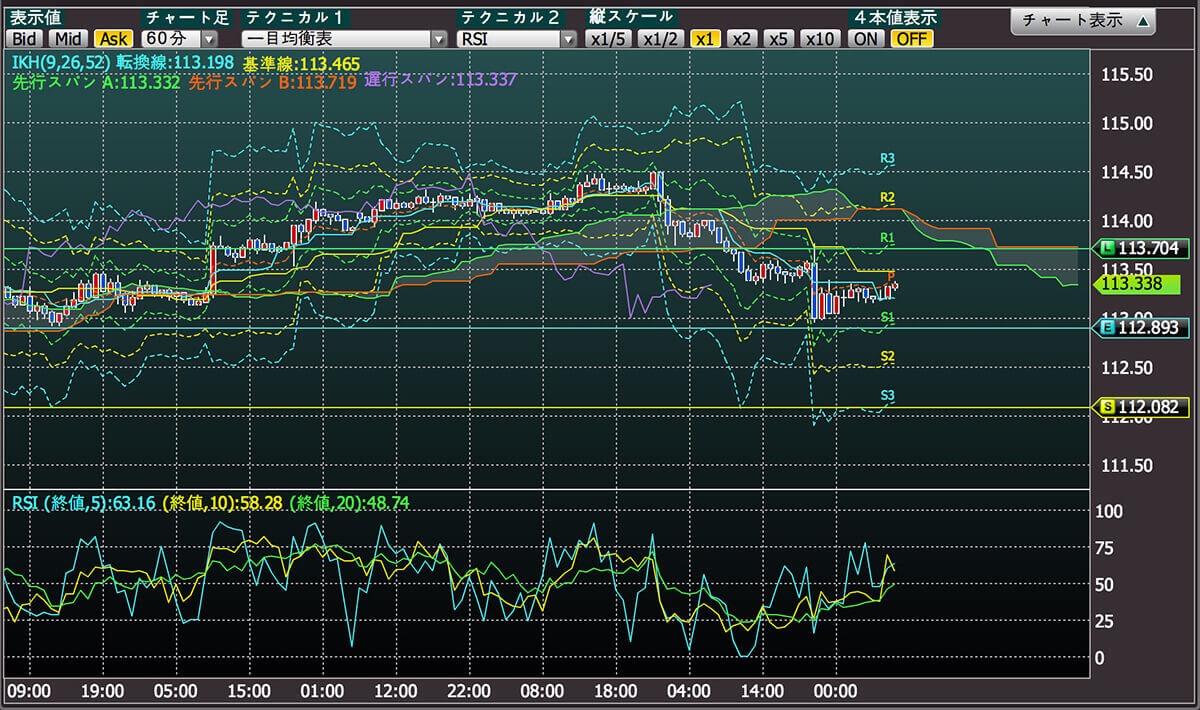
上田ハーロー 株式会社様 PC向けFX取引システム
- Flex
Flexにて実装したFXのトレードシステム。為替チャートも独自に実装。
マルチウィンドウで情報量の多い画面を高速で動作させております。
 チャート画面
チャート画面
上田ハーロー 株式会社様 SP向けFX取引システム
- JavaScript
JavaScriptで構築したスマートフォン向けFX取引システム。
WEBアプリケーションとして構築することで、iOS/Android両対応を低コストで実現。
チャートは、Canvasにて実装。
 チャート画面
チャート画面